This example demonstrates how to make change to state using the variables plugin and have those automatically reflected in a custom component.
There are two types of trigger for the state changes:
State change via nodes
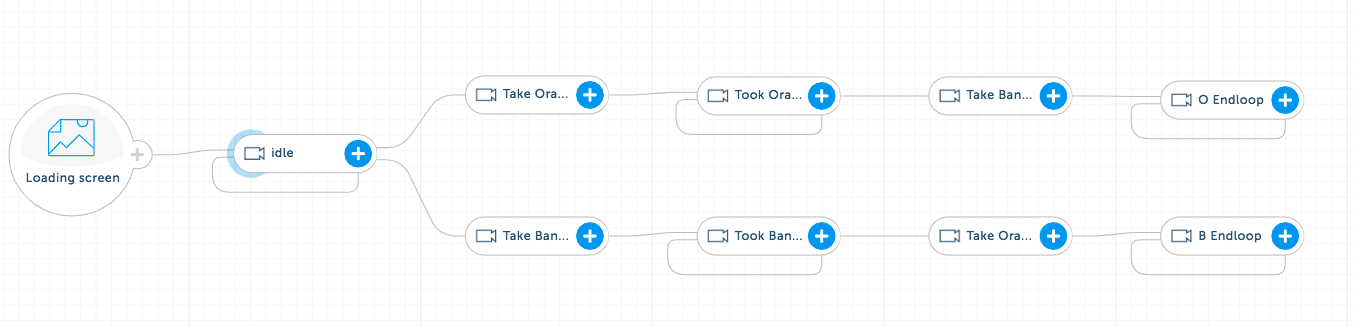
This is how the project structure looks like in Eko Studio:

There are two main branches, one with the orange selected first and one with the banana selected first. Whenever the took orange or took banana node finishes playing, the state of the relevant object in the inventory updates. This is achieved by listening to the nodeend event for each of the relevant nodes, and calling player.variables.setVariable() function. See app.js
State change via user action
When a user clicks on the inventory header, the inventoryState state is set using play.variables.setVariable(). See inventory.jsx